Unit 3 / Weeks 10 through 15
Data is all around us, though not always accessible—on its own a set of numbers is difficult to comprehend without a visualization. We’ll learn about storytelling to increase visibility and to craft compelling narratives around data, as well as the user-centered design process and how it shapes our design decisions. Through examining both public and private data use, we’ll form more personal relationships with data and see how it impacts the world around us.
Unit 3 Guest lecturers: Folder Studio, Tiger Dingsun, Qiang Wang, XXIX, Hwa-Jin Jun, Christian Townsend, Madeline Montoya
Project 3 / Due 05.07 and 05.09
Part One: For this project, you can either choose to work with the Metropolitan Museum of Art Collection API or with data from NASA. Look through your chosen data and consider how you can tell a story through different subsets of it. Think through the relationship between the form, the story, and the data itself. How does the data’s designed container help encourage a unique understanding or perspective?
Part Two: Explore possible narrative components to the data based on how you filter it and categorize it. You may work with the full set of data, or just a segment. Consider different possible narratives that could have produced this data, either telling someone else’s story or crafting a larger statement about the world at large. Then form your own relationship to this story. Your personal narrative could work as an enhancement, or act to provide contrast.

Part Three: Choose two different mediums or formats you will use to tell this story. For example, you can pair a zine, a poster, or a simple app prototype to develop alongside a website as your final project. How does the story of the data change based on the form?
Think about how these two mediums interact with each other. They should not be one-to-one translations of each other; instead your design system and storytelling should transform and shift across platforms.
Think consciously of the interactions that will be inherent to your project, and how they aid your concepts (the interactive components don’t need to be limited to digital!). For example, if you decide to create a magazine and a website in tandem, the print component could house your personal narrative, which is then altered through the context of your dataset in the web component. Maybe both formats are meant to be read simultaneously, one page of the book and then one page of the site, to form a cohesive story.
Feel free to add in mixed media content to help tell this story. Don’t use traditional data visualizations such as bar graphs and pie charts, instead focus on storytelling and the objectives we learned through the semester that can come together in this final piece.

Objectives
To reinterpret external sources of data into narrative experiences.
To develop an editorial perspective to found content that is not your own.
To develop a working relationship with external content and code.
To connect and use structured content from an API (Application Programming Interface).
Considerations
Who is the audience? What mindset should the user be in when he/she uses the site? (Be specific!)
How does the user know what to do based on the design?
Does the type of content give form to your site?
How can you tell a story through a curated set of text, visuals, interactive experiences?
Rather than being a neutral vessel, how can the design that you use to
organize your collection change when the collection itself changes? For example, do colors on the site change in response to the kind or amount of content posted to the site?
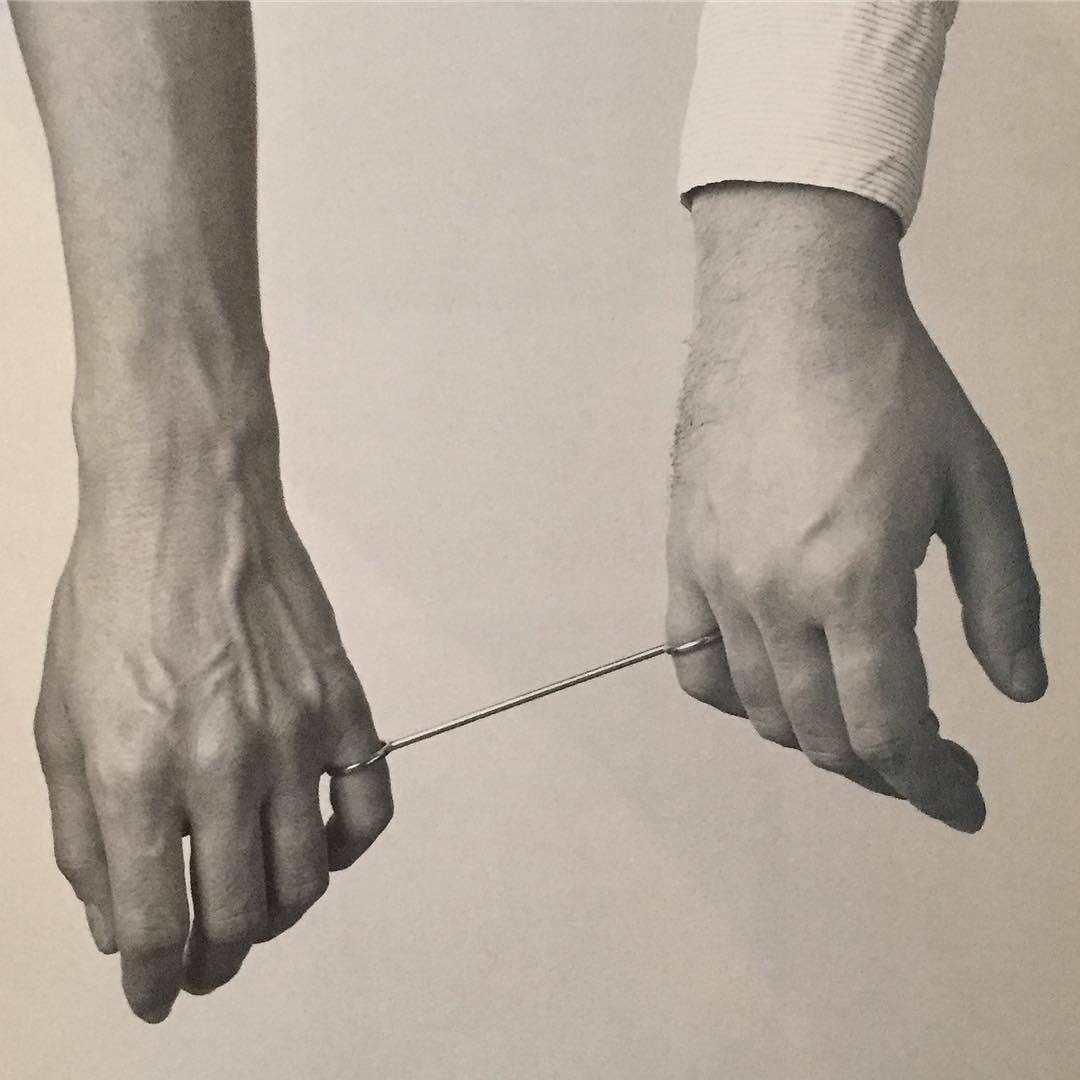
FIG 4: "Ring für zwei Personen" (1980), Otto Künzli.